本文共 4122 字,大约阅读时间需要 13 分钟。
CSS概念
CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表)
Css是用来美化html标签的,相当于页面化妆。
- 样式表书写位置:
Document
选择器
选择器是一个选择谁(标签)的过程。
选择器{ 属性:值; 属性:值; ......} | 属性 | 解释 |
|---|---|
| width:20px; | 宽 |
| height:20px; | 高 |
| background-color:red; | 背景颜色 |
| font-size:24px; | 文字大小 |
| text-align:left | center| right | 内容的水平对齐方式 |
| text-indent:2em; | 首行缩进(1em = 一个汉字的长度) |
| color:red; | 文字颜色 |
基础选择器
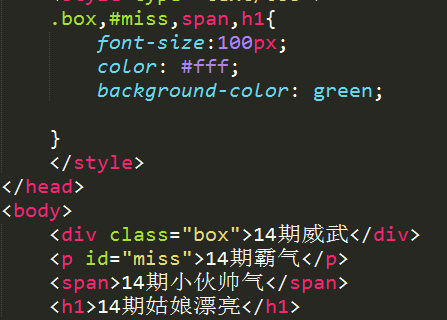
标签选择器
标签{ 属性:值;} 特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式。
Document 等你下课
- 颜色的显示方式
- 直接写颜色的名称(比如:red,green等)
- 十六进制显示颜色
(#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
注意: #EEE == #EEEEEE; #333 == #333333)
- rgb(120, 120, 120)
- A代表alpha 不透明度,值 0-1 (比如:rgb(120,120,120. 0.5))
类选择器(重点)
.自定义类名{ 属性:值; 属性:值; } 
特点: 谁调用,谁生效。
一个标签可以调用多个类选择器。多个标签可以调用同一个类选择器。
- 类选择器命名规则
- 不能用纯数字或者数字开头来定义类名
- 不能使用特殊符号或者特殊符号开头(_ 除外)来定义类名
- 不建议使用汉字来定义类名
- 不推荐使用属性或者属性的值来定义类名
- 常用的命名

ID选择器
#自定义名称{ 属性:值;} 特点:
1.一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。 2.一个标签只能调用一个ID选择器。 3.一个标签可以同时调用类选择器和ID选择器。
通配符选择器
*{ 属性:值;} 特点:给所有的标签都使用相同的样式。
不推荐使用,增加浏览器和服务器负担。
复合选择器
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
交集选择器
标签+类(ID)选择器{属性:值;} 特点:即要满足使用了某个标签,还要满足使用了类选择器或者ID选择器。

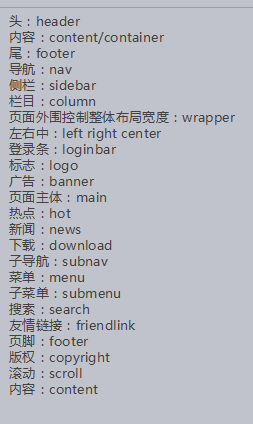
后代选择器(重点)
选择器+空格+选择器{属性:值;} 后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。(下面都会生效)

只要能代表标签,标签、类选择器、ID选择器自由组合。

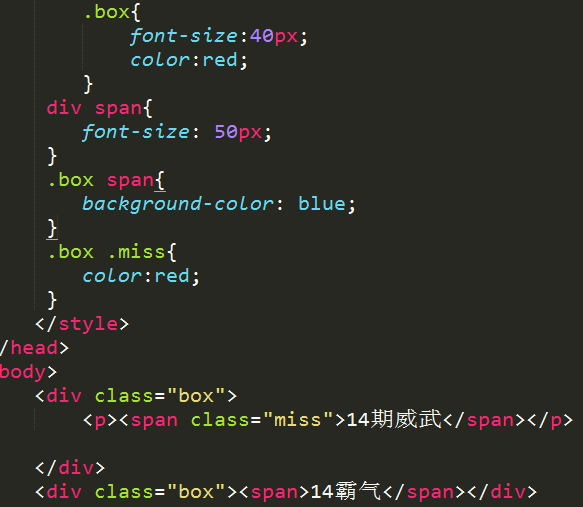
子代选择器
选择器>选择器{ 属性:值;} 
选中直接下一代元素,下下一代就选不中了。
并集选择器
选择器+,+选择器+,选择器{属性:值;} 
文本元素
属性
font-size:50px; //文字大小font-weight: 700; //值从100-900,文字粗细,700约等于Bold,不推荐使用font-weight:bold;font-family:微软雅黑; //文本的字体font-style: normal | italic; //normal:默认值 italic:斜体line-height: //行高
文本属性连写
font: font-style font-weight font-size/line-height font-family;font: italic 700 50px/40px 微软雅黑;
注意:font:后边写属性的值。一定按照书写顺序。
文本属性连写文字大小和字体为必写项。
文字的表达方式
- 直接写中文名称
font-family: 微软雅黑;
- 写字体的英文名称
font-family: microsoft yahei;
- unicode 编码(解析更快)

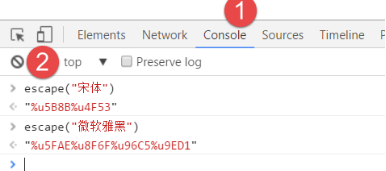
如何找到某一字体相对应的unicode编码呢?
第一步:f12
第二步:找到console 第三步:输入escape(“宋体”) 注意英文的括号和双引号。

样式表书写位置
- 内嵌式写法
- 外链式写法
// 写在head里
- 行内样式表
行内样式表
三种写法特点:
内嵌式写法,样式只作用于当前文件,没有真正实现结构表现分离。 外链式写法,作用范围是当前站点,谁调用谁生效,范围广,真正实现结构表现分离。 行内样式表,作用范围仅限于当前标签,范围小,结构表现混在一起。 (不推荐使用)
标签分类
块元素
典型代表: div, h1-h6, p, ul, li
特点:
1.独占一行
2.可以设置宽高 3.嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素
典型代表 span, a, strong, em, del, ins
特点:
1.在一行上显示 2.不能直接设置宽高 3.元素的宽和高就是内容撑开的宽高。
行内块元素(内联元素)
典型代表 input, img
特点:
1.在一行上显示 2.可以设置宽高
三者相互转换
- 块元素转行内元素
display:inline;
- 行内元素转块元素
display:block;
- 块和行内元素转行内块元素(用的最多)
display:inline-block;
CSS三大特性
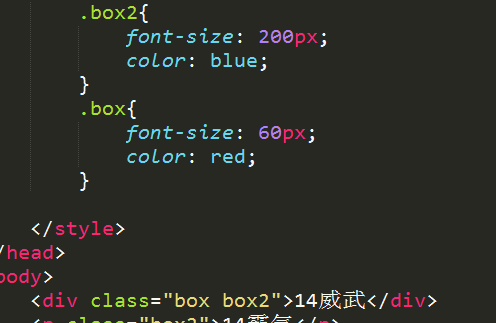
层叠性
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。

继承性
继承性发生的前提是包含(嵌套关系)
文字颜色可以继承 文字大小可以继承 字体可以继续 字体粗细可以继承 文字风格可以继承 行高可以继承总结:文字的所有属性都可以继承。特殊情况:
- h系列不能继承文字大小。(继承了但是不显示)
(h1显示的是:你设置的font-size * 2
h2显示的是:你设置的font-size * 1.5 .......)
- a链接标签不能继承文字颜色(继承了但是不显示,链接标签默认是蓝色)
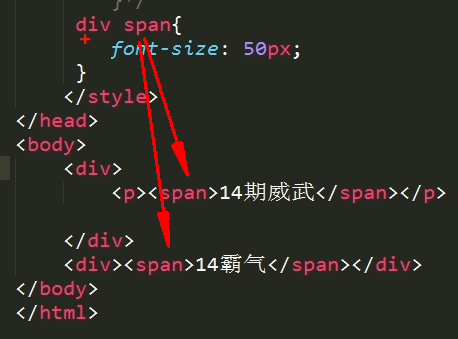
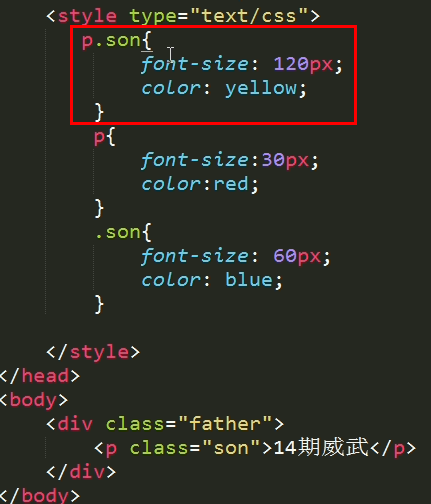
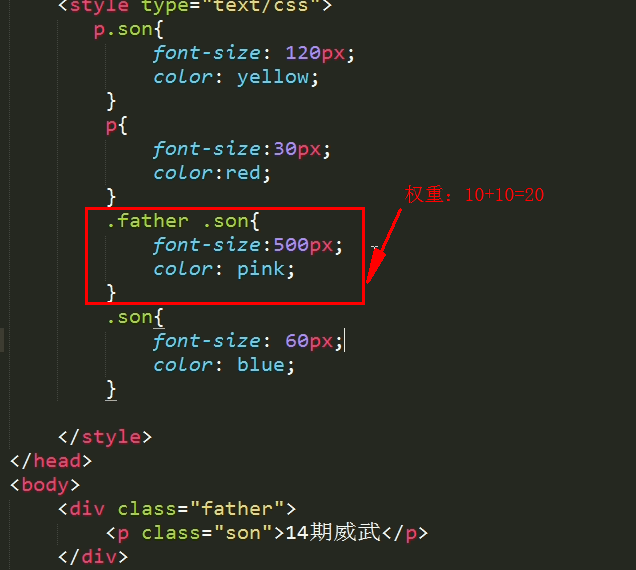
优先级
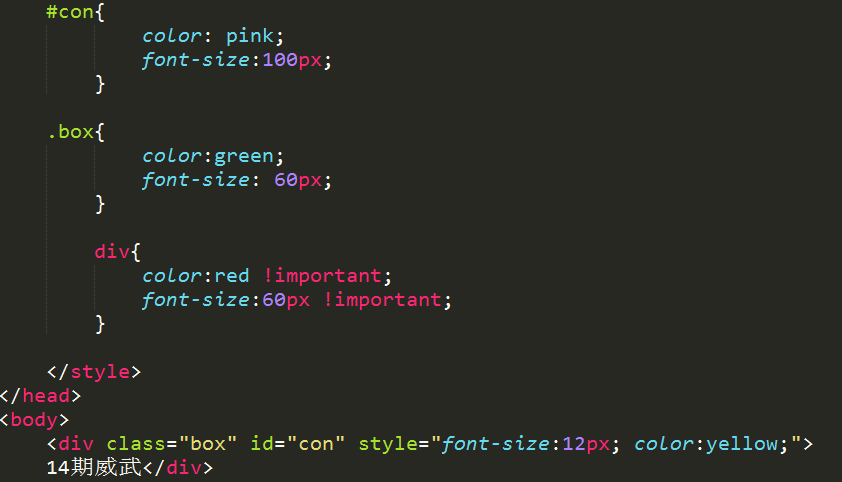
默认样式 < 标签选择器 < 类选择器 < id选择器 < 行内样式< !important 权重: 0 1 10 100 1000 1000以上
这里的数字不是准确的,其实100个标签选择器叠加的权重也干不过一个类选择器的权重。

特点:
1.继承的权重为0(当没有自己的样式时,听继承的;有自己的样式时,继承的权重为0)
2.权重会叠加。

(上图:类选择器10+标签选择器1=11,所以最后14期威武显示的是黄色)


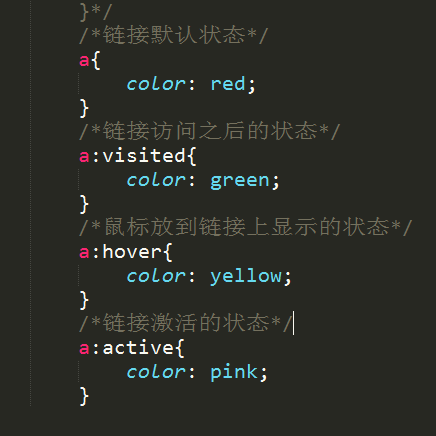
链接伪类
a:link{ 属性:值;} 链接默认状态 ( a{ 属性:值}效果是一样的。) a:visited{ 属性:值;} 链接访问之后的状态a:hover{ 属性:值;} 鼠标放到链接上显示的状态 a:active{ 属性:值;} 链接激活的状态:focus{ 属性:值;} 获取焦点 注意:
1.a:visited之后要想回到之前的状态,需要清除缓存。 2.写的顺序要按照link,visited,hover,active的顺序来写,否则可能不显示。

- 文本修饰
text-decoration: none | underline | line-through | ...... // 链接下划线/删除线/......
背景属性
background-color: 背景颜色background-image: 背景图片Background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y 背景平铺Background-position: left | right | center(默认) | top | bottom 背景定位Background-attachment 背景是否滚动 scroll(默认) | fixed
- Background-position
background-position: right; // 方位值只写一个的时候,另外一个值默认居中。
background-position: right bottom // 写2个方位值的时候,顺序没有要求
background-position: 20px 30px // 写2个具体值的时候,第一个值代表水平方向,第二个值代表垂直方向
- Background-attachment
scroll: 背景图的位置是基于盒子(假如是div)的范围进行显示
fixed:背景图的位置是基于整个浏览器body的范围进行显示,如果背景图定义在div里面,而显示的位置在浏览器范围内但是不在div的范围内的话,背景图无法显示。
背景属性连写
background: red url("1.png") no-repeat 30px 40px scroll; 连写的时候没有顺序要求,url为必写项
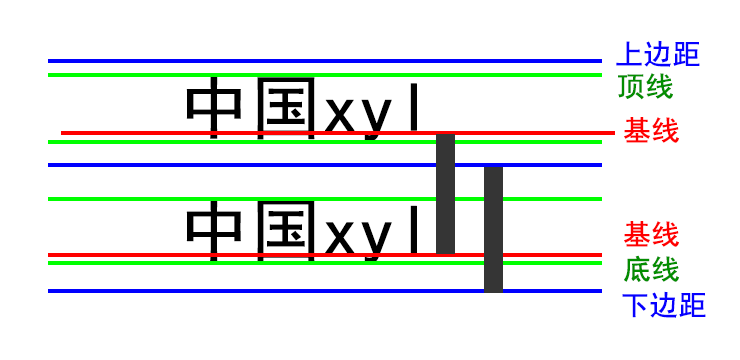
行高
浏览器默认文字大小:16px
行高:是基线与基线之间的距离行高 = 文字高度+上下边距

行高的单位
| 行高单位 | 文字大小 | 值 |
|---|---|---|
| 20px | 20px | 20px |
| 2em | 20px | 20px*2=40px |
| 150% | 20px | 20px*150%=30px |
| 2 | 20px | 20px*2=40px |
总结:单位除了像素以外,行高都是与文字大小乘积000pt �
转载地址:http://asujl.baihongyu.com/